次のような場合は、複数の軸を使用するのが普通です。
- データ型の混在した複数のデータ系列があり、それぞれ大きく異なる目盛が必要な場合
- データの値がデータ系列間で広範囲に分散している場合
次のグラフでは、メートル法とそれ以外の体系の両方で長さと温度を効果的に表示するため、5本の軸を使用しています。

複数の軸をグラフに追加するには、新しい Axis オブジェクトを追加して、そのタイプ(X、Y、または Z)をAxisType プロパティに指定します。
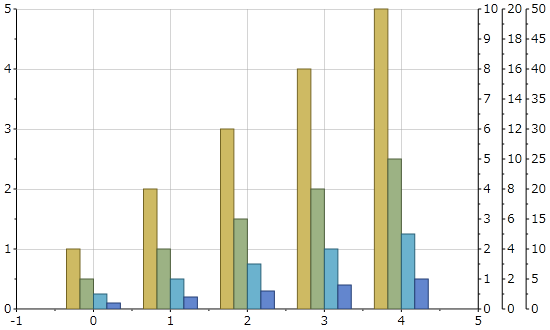
次の XAML コードは、複数の Y 軸をグラフに追加する方法を示しています。
| XAML |
コードのコピー
|
|---|---|
<c1chart:C1Chart Margin="0" Name="c1Chart1"> <c1chart:C1Chart.View> <c1chart:ChartView> <!-- 補助の y 軸 --> <c1chart:Axis Name="ay2" AxisType="Y" Position="Far" Min="0" Max="10" /> <c1chart:Axis Name="ay3" AxisType="Y" Position="Far" Min="0" Max="20" /> <c1chart:Axis Name="ay4" AxisType="Y" Position="Far" Min="0" Max="50" /> </c1chart:ChartView> </c1chart:C1Chart.View> <c1chart:C1Chart.Data> <c1chart:ChartData> <c1chart:DataSeries Values="1 2 3 4 5" /> <c1chart:DataSeries AxisY="ay2" Values="1 2 3 4 5" /> <c1chart:DataSeries AxisY="ay3" Values="1 2 3 4 5" /> <c1chart:DataSeries AxisY="ay4" Values="1 2 3 4 5" /> </c1chart:ChartData> </c1chart:C1Chart.Data> </c1chart:C1Chart> |
|
関連トピック